
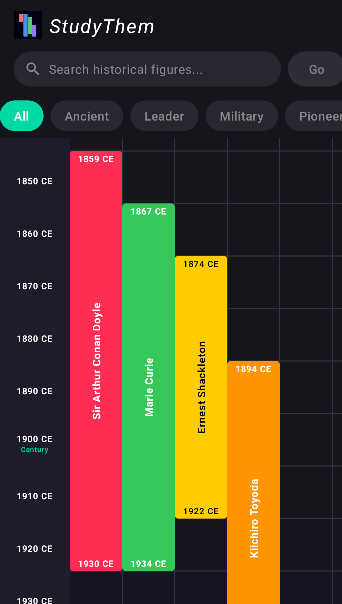
StudyThem
StudyThem gives you clean, age-by-age timelines of iconic figures.
Short stories. Real ages. Real moments that shaped their lives.
Follow @studythemdotcom for daily posts.
LateToAI Newsletter
An accessible guide to AI for curious professionals: LateToAi.com
Unlike technical newsletters that focus on model drops and hype cycles, LateToAI is built for the thoughtful reader—parents, educators, mid-career professionals—who feel they’re ‘late’ to the conversation but want high-agency, grounded AI literacy.
we’ll leverage Ohio’s innovation network to pilot LateToAI with educators, small business owners, and parenting communities—audiences overlooked by mainstream AI channels.


High Agency Parenting Platform
A resource for the high agency parents